Expo를 이용하면 안드로이드 같은 시뮬레이터 없이 휴대폰에서 쉽게 리액트 앱 실행이 가능하다.
Introduction to Expo
Expo is a framework and a platform for universal React applications. It is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.io
1. node.js (10버전 이상) 와 npm(6버전 이상) 을 설치하자.

2. 핸드폰에 Expo Client 앱을 설치하자. (앱을 테스트 하기 위한 용도)

3. 콘솔창에서 Expo Cli 설치, 프로젝트(my-project) 생성하기
$npm install -g expo cli
$npm init my-project


4. 3번에서 생성된 프로젝트(my-project)열기 (Visual Studio Code)


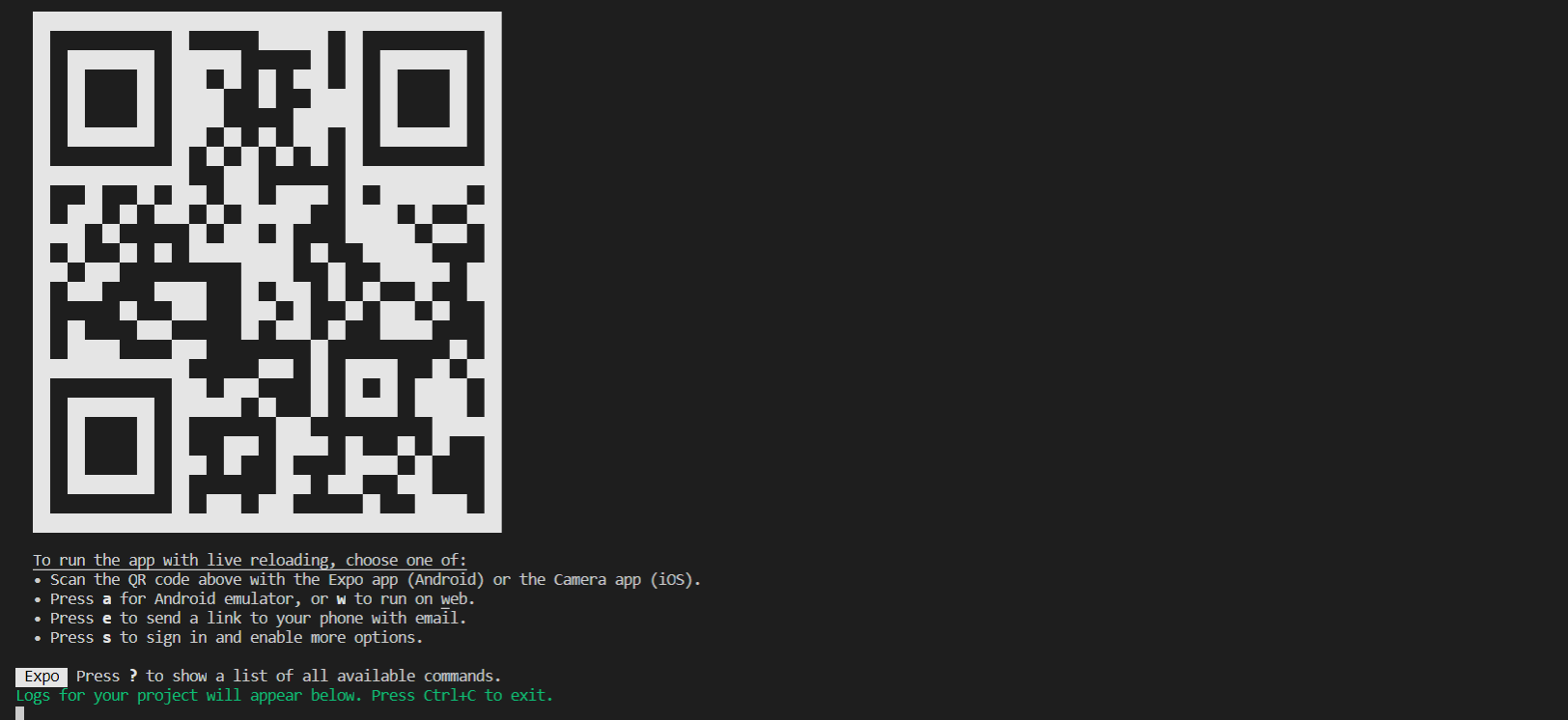
5. 생성된 프로젝트 실행(build)하기
- visual studio code에서 Terminal -> new Terminal 로 콘솔창에서
$npm start



- 이전에 설치한 expo client 앱에서 큐알코드를 스캔하면 앱이 자동 실행된다




반응형
'React Native' 카테고리의 다른 글
| [REACT] Dotenv module - .env 파일로 환경변수 생성 (0) | 2021.01.26 |
|---|---|
| 리액트 - props 값 ES6문법으로 간단하게 작성하기 (0) | 2020.07.26 |